プラグインを利用して、WordPressサイトの新規投稿時にX(旧Twitter)に自動でツイートを公開する方法を紹介します。
使用するのは、NextScripts: Social Networks Auto-Poster というプラグインで、Twitter APIを使用するためにTwitter開発者プラットフォームへの登録(無料)が必要となります。
では、さっそく始めていきましょう。
Twitter APIの利用に必要な情報を取得
Twitter開発者プラットフォームの登録
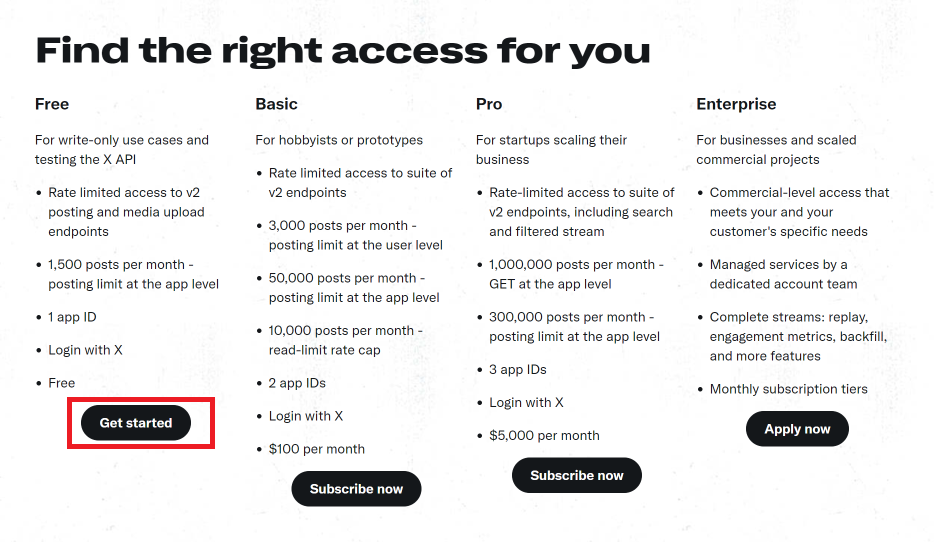
- https://developer.twitter.com/enにアクセスし、Twitterアカウントにログイン
- 画面をスクロールし、Freeプランの下の「Get started」ボタンをクリック

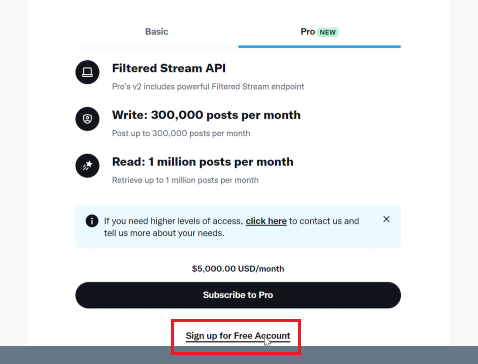
- 「Sign up for Free Account」をクリック

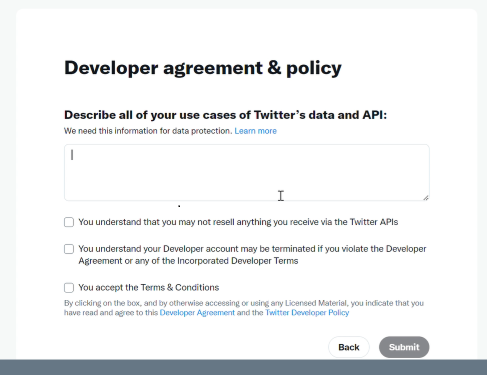
- TwitterのデータとAPIの使用用途を250文字以上で入力し、すべてのチェックボックスにチェックを入れて「Submit」をクリック

**use case には以下の内容を入力しました。
I plan to connect my Twitter account to my WordPress website. The application will be used to publish tweets from the website to my Twitter account with a plugin. Whenever a new blog post is published on it, the plugin will automatically post the information to my Twitter account. Google翻訳: Twitter アカウントを WordPress ウェブサイトに接続する予定です。 このアプリケーションは、プラグインを使用して Web サイトから私の Twitter アカウントにツイートを公開するために使用されます。 新しいブログ投稿が公開されると、プラグインはその情報を私の Twitter アカウントに自動的に投稿します。
開発者ポータルのアプリ設定
開発者プラットフォームの登録が完了すると、開発者ポータル画面に自動で遷移します。
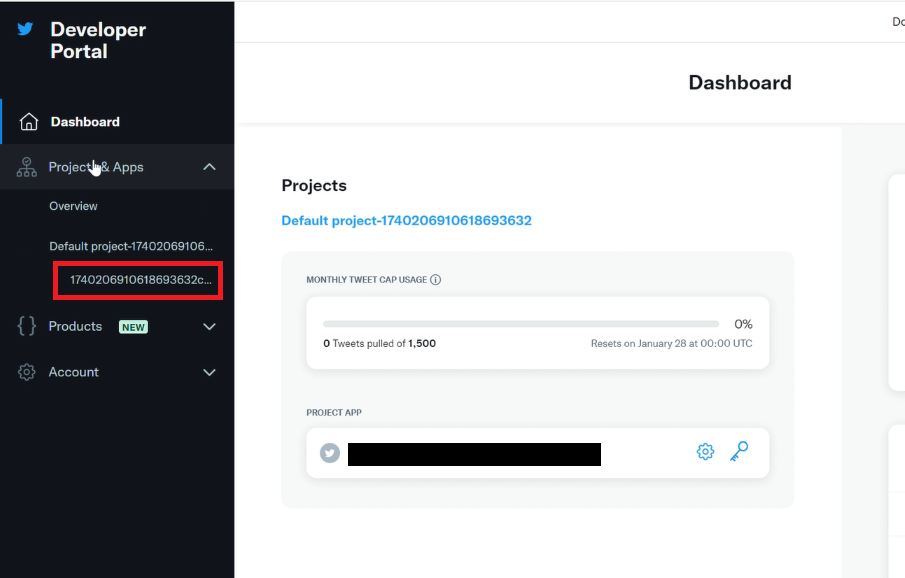
- 「Projects & Apps」をクリックし、展開されたメニューの「Default project」の下の項目をクリック

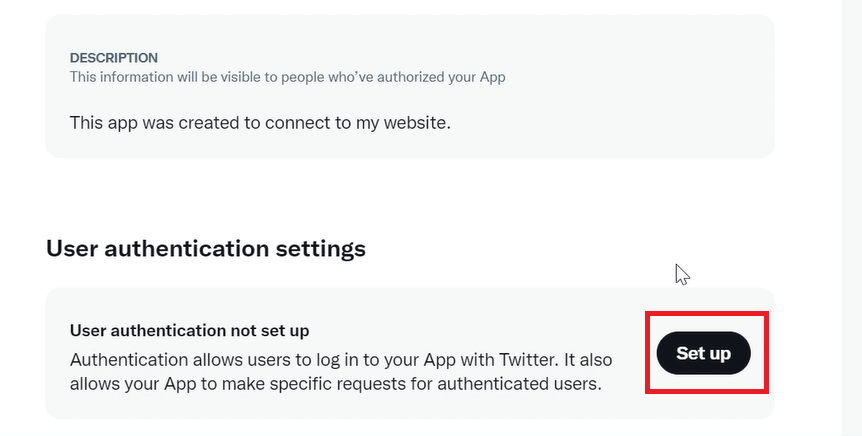
- 「User authentication settings」の「Set up」をクリック

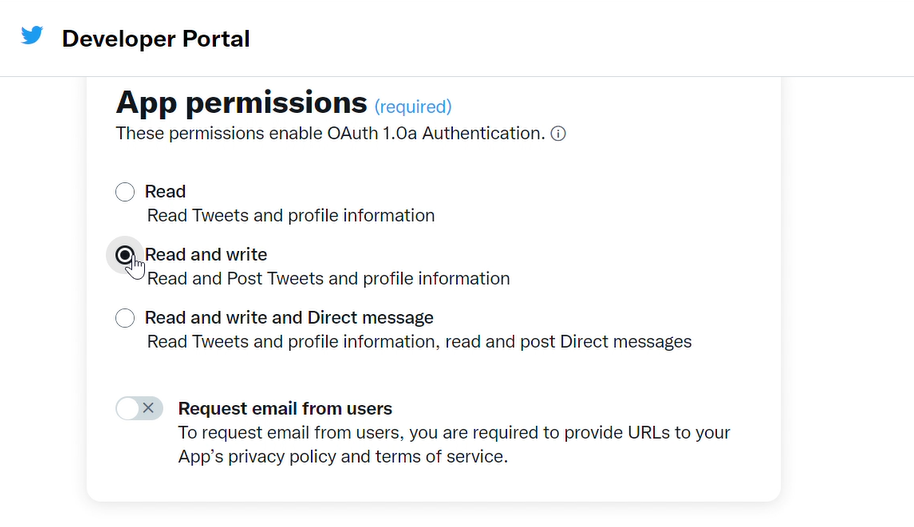
- 「App permissions」の「Read and write」を選択

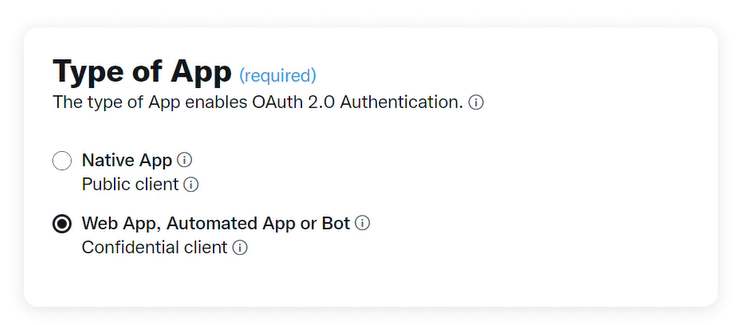
- 「Type of App」の「Web App, Automated App or Bot」を選択

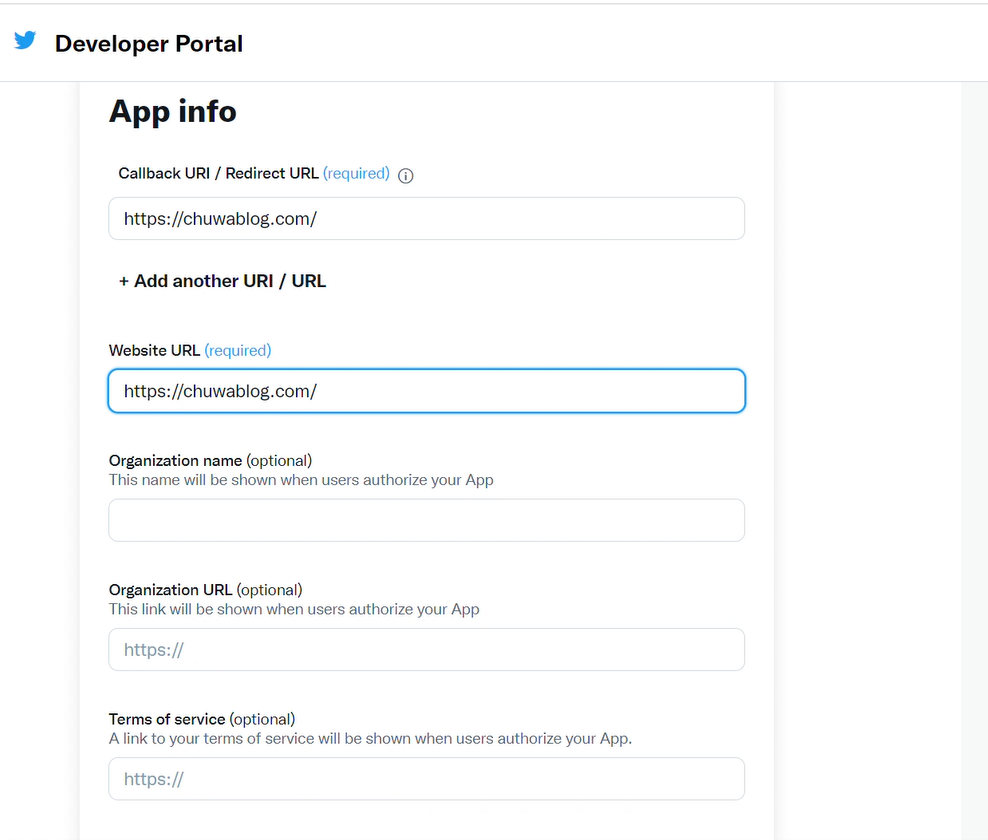
- 「App info」の「Callback URL」「Website URL」にブログのURLを入力し、下の「Save」ボタンをクリック

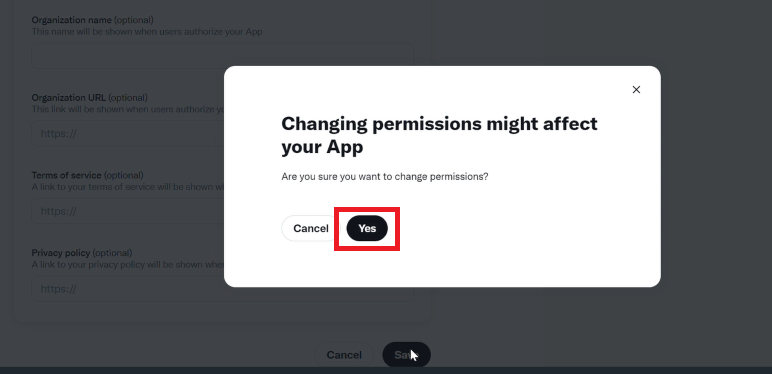
- 確認のポップアップが表示されるので「Yes」をクリック

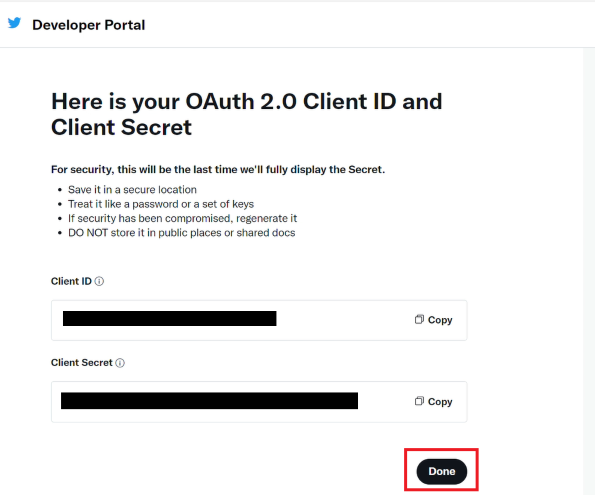
OAuth2.0のClient ID/Secretが表示されます。
今回はこちらは使用しませんが、コピーして大切に保管してください。

Key/Tokenの取得
プラグインの設定に必要な以下4つの情報を取得します。
- API Key - API Secret - Access Token - Access Token Secret
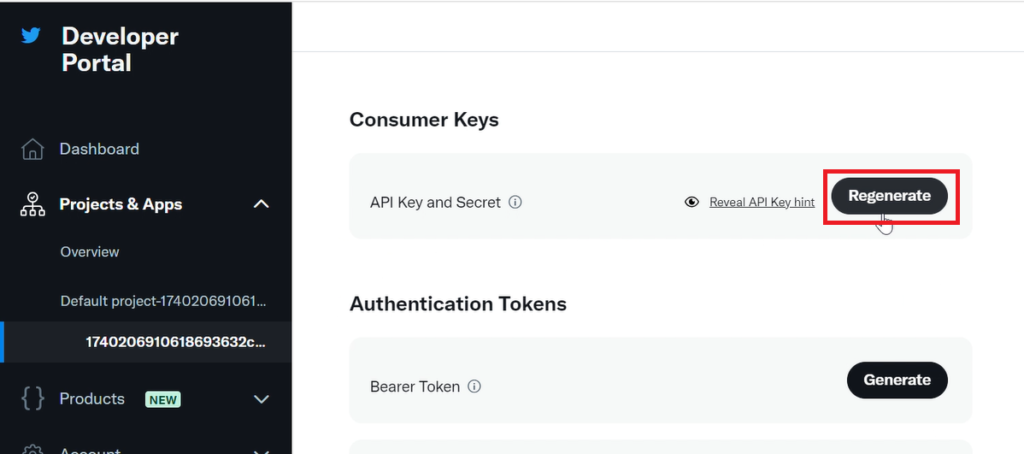
- アプリ詳細画面の「Keys and tokens」タブをクリック

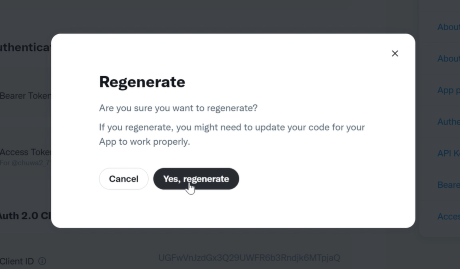
- 「Consumer Keys」の「Regenerate」をクリック

- 確認のポップアップが表示されるので「Yes, regenerate」をクリック

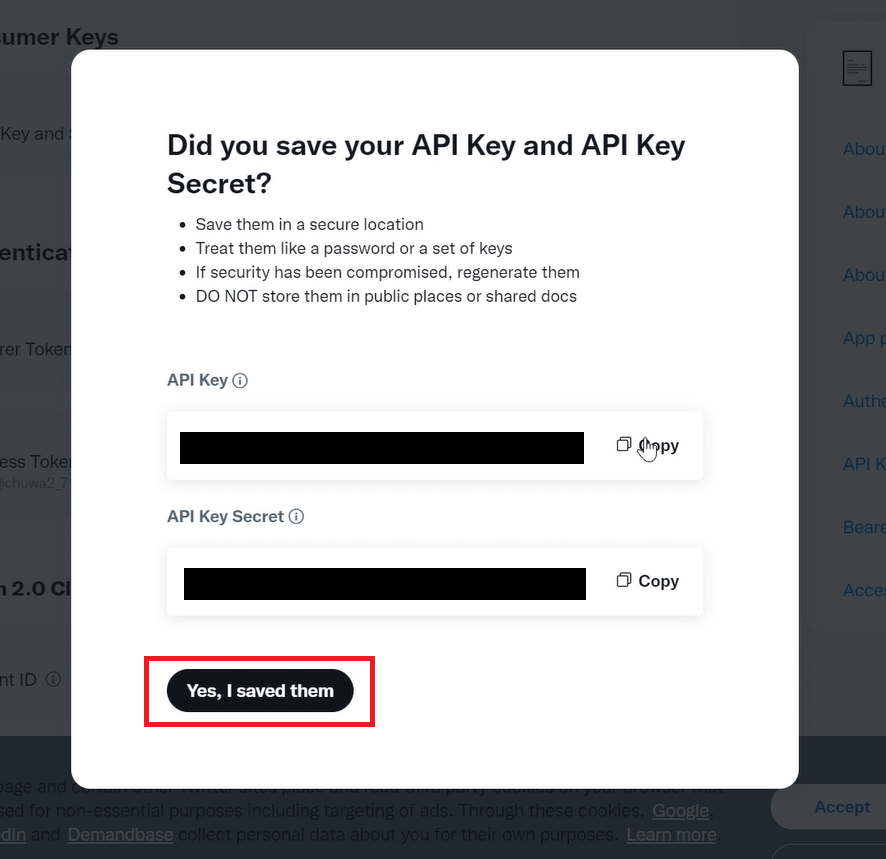
- 「API Key」と「API Key Secret」が表示されます。コピーし安全な場所に保存できたら、「Yes, I saved them」をクリック

同様に、Access Tokenも取得します。
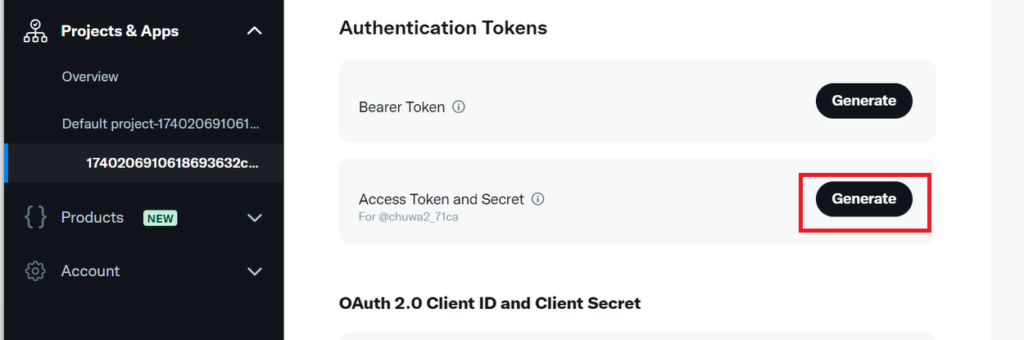
- 「Consumer Keys」の下の「Authenticaion Tokens」の項目の「Access Token and Secret」→「Generate」をクリック

API Keyの時と同じようにポップアップに「Access Token」と「Access Token Secret」が表示されます。こちらもコピーし安全な場所に保存できたら、「Yes, I saved them」をクリックし、アプリ詳細画面に戻ります。
Social Networks Auto-Poster の導入・設定
インストール・有効化
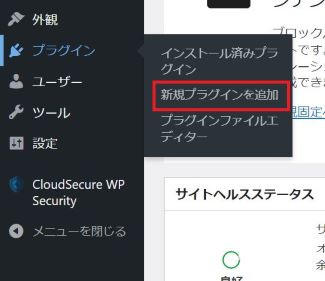
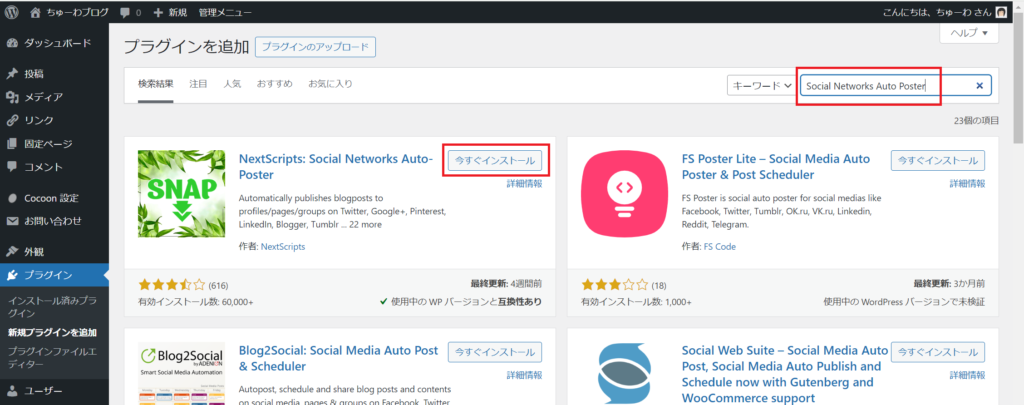
- WordPress管理画面の「プラグイン」→「新規プラグインを追加」をクリック

- 検索フォームに「Social Networks Auto-Poster」と入力し、「今すぐインストール」→「有効化」をクリック

Twitterアカウントの連携
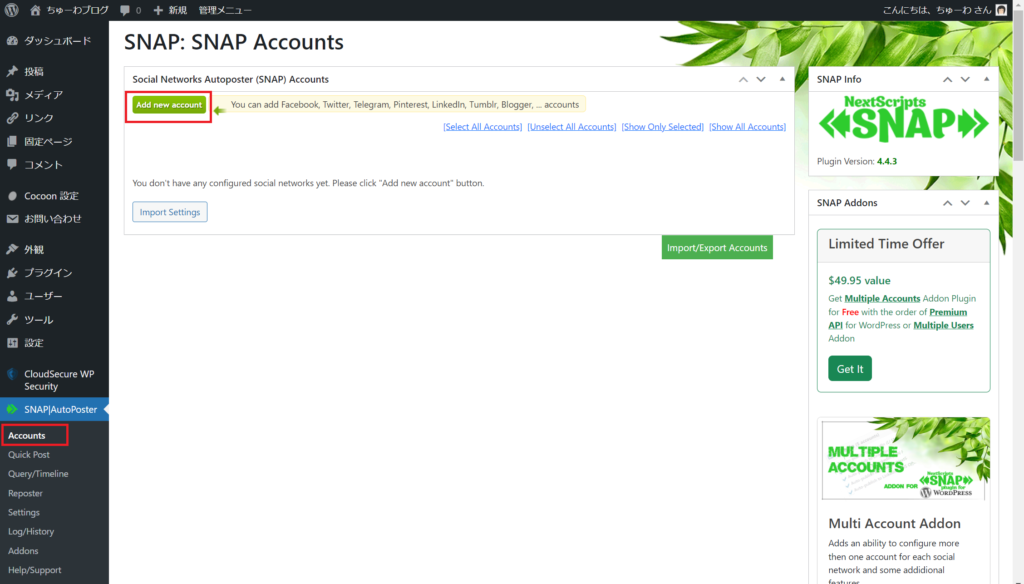
- サイドメニューに追加された「SNAP|AutoPoster」から「Accounts」→「Add new account」をクリック

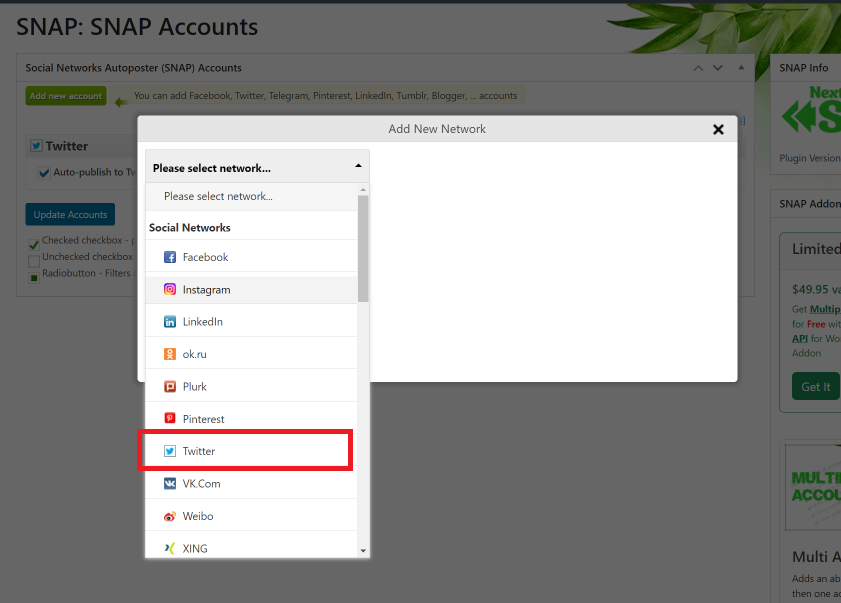
- ポップアップが表示されたらプルダウンから「Twitter」を選択

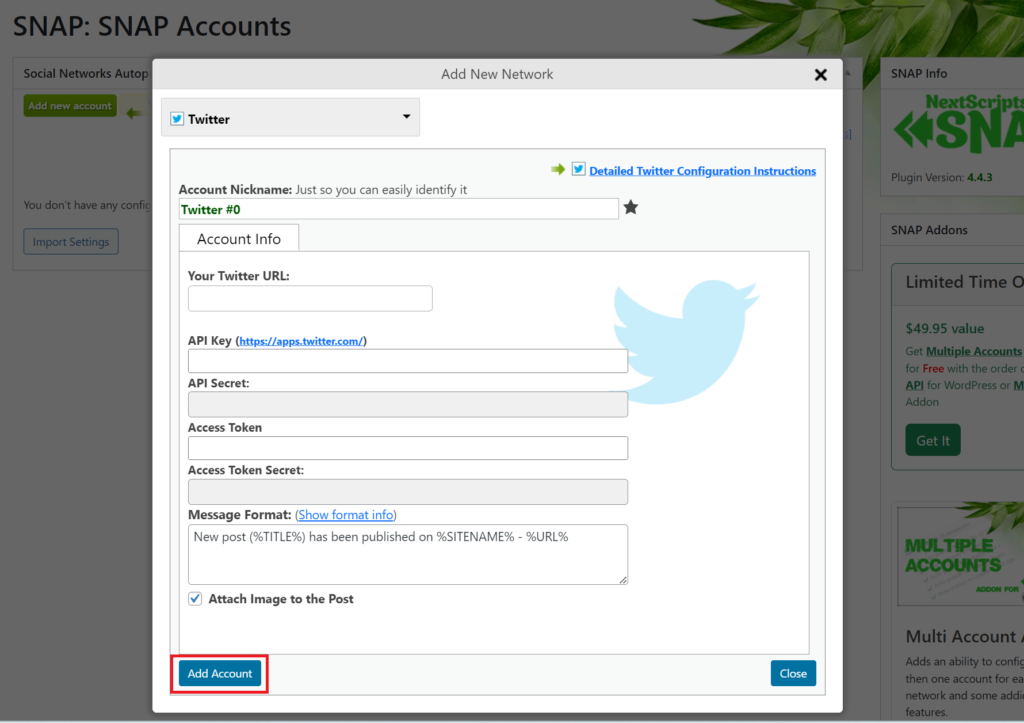
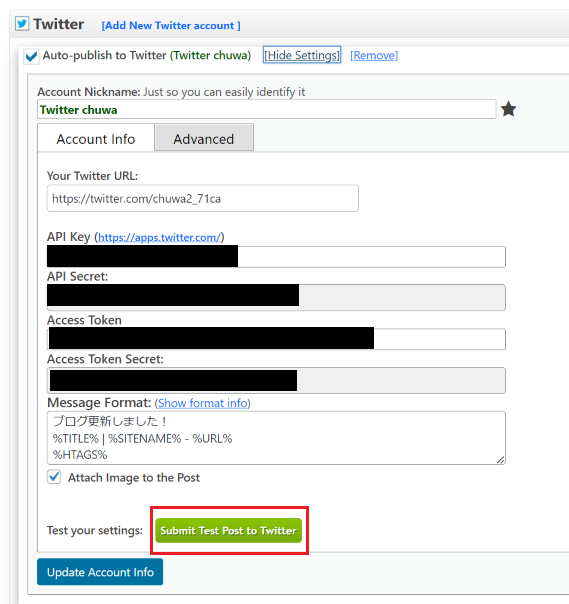
- 各情報を入力し「Add Account」をクリック

・Your Twitter URL: 連携するTwitterアカウントのURLを入力 ・API Key ~ Access Token Secret: Twitter開発者ポータルで取得した各情報を入力 ・Message Format: ツイートのテンプレートを入力 - %TITLE%:記事のタイトル - %SITENAME%:WordPress管理画面の「設定」で登録しているサイト名 - %URL%:記事のURL その他のタグと詳細は以下をご確認ください。
これで、新たに記事を投稿すると連携したTwitterアカウントに自動でテンプレートの内容がツイートされます。(ツイートが反映されるまでに少々時間がかかることがあります。)
※アカウント連携テスト
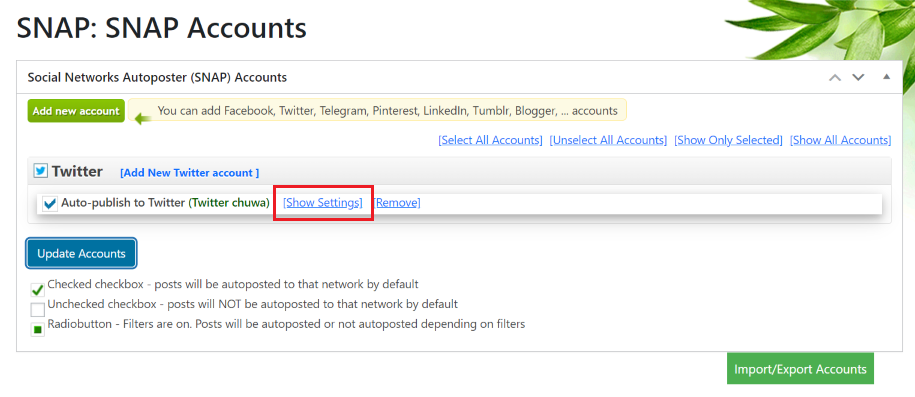
「SNAP Accounts」画面に戻ると、Twitterの項目が追加されているので
- 「Auto-publish…」の文字の上にマウスを移動し、[Show Settings] をクリック

- アカウント情報の下の「Submit Test Post to Twitter」ボタンをクリック

テスト投稿がツイートされ、連携できていることが確認できます。

記事にごとに、ツイートする内容を変更/追加する方法
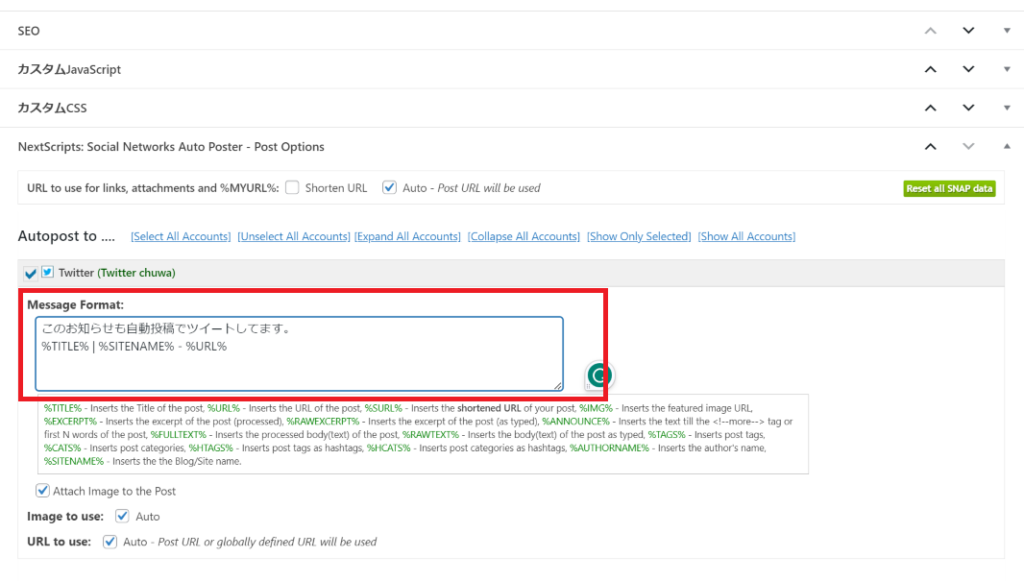
投稿編集画面の下にSEOの設定などの入力ができるアコーディオンメニューにSNAPのオプションが追加されており、ツイート内容を記事に合わせて変更することができます。

まとめ
WordPressのブログサイトで新しく記事を投稿した際に、X(旧Twitter)と連携してツイートを公開する方法を紹介しました。Social Networks Auto-Posterプラグインを利用することで、新しい記事の公開時にSNSでお知らせを発信する手間を削減できます。古いものもあるようですが、その他のSNSアカウントとの連携や細かい設定についても公式サイト のドキュメントで確認ができます。